
Hypertext Markup Language (HTML) has been a core technology for the web since the early 1990s. Tim Berners-Lee created HTML in 1989 as a simple but effective way to encode electronic documents. In fact, the original purpose of a web browser was to serve as a reader for such documents. Two decades later, the browser itself has become a portal to a world of online media. That's why HTML5 isn't just another HTML revision, but a comprehensive standard for how web pages work.
To better understand what makes HTML5 unique, let's turn the clock back a bit. Back in 1994, HTML was still in its first revision, Mosaic and Netscape dominated the browser market, and most people had yet to experience this new thing called the World Wide Web. That year, HTML creator Berners-Lee headed a newly established web standards group known as the World Wide Web Consortium (W3C).
Advertisement
Though W3C is a respected standards authority today, the commercial players in the 1990s browser market largely ignored those standards and blazed their own paths. By 1995, W3C had published the second revision of the HTML standard, and web newcomer Microsoft was gaining ground with its Internet Explorer (IE) browser. Microsoft largely ignored standards, and Netscape struggled to maintain a respectable market share while IE began to dominate [source: Harris].
During these early browser wars, web developers were challenged to keep their sites compatible with each new release of the major browsers as well as with the lesser-used Opera and Apple Safari browsers. Even though W3C had published HTML 3.2 in 1997, followed by HTML 4 in 1998, following the standards seemed less important than keeping up with browser-specific features. This went on until 2003 when the community-driven Mozilla Foundation broke the trend. After its original Mozilla browser release, followed by its Firefox browser in 2004, the Mozilla quickly hacked away at IE's dominance. In addition, these new browsers actually followed existing W3C standards while doing so.
While Mozilla's Firefox continued growing using the aging HTML 4 standard, Mozilla joined Apple and Opera in 2004 to form a group called the Web Hypertext Application Technology Working Group (WHATWG). The goal of WHATWG is to keep HTML development alive. Though it originally hesitated, W3C joined the HTML revival in 2006. Together, WHATWG and W3C combined existing specifications for HTML and XHTML and further developed them to create the new HTML5 specification. That specification is currently maintained and published by W3C [source: W3C, WHATWG].
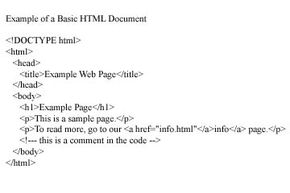
This article explores this new HTML5 technology. We'll look at XHTML and other technologies that have gone into HTML5 and cover the basic points of how to use HTML5 to create attractive, standards-compliant web content. We'll also check out some exciting ways people are using HTML5 on the web. Let's start by looking at the goals of HTML5 and why it's far more than just HTML.
Advertisement