Removing Scroll Bars and Borders
If you prefer a "clean" look to your page, free of any scrollbars and borders, you can specify this with tags placed within your "frame src" tag.
Remove scrollbars by adding the tag "scrolling=no."
Advertisement
Example: <frame src="links.htm" scrolling=no>
Remove borders by adding the tag "frameborder=0."
Example: <frame src="links.htm" frameborder=0>
You can also specify the margin width and height of each frame by adding the tags "marginwidth=value" and "marginheight=value." You can make the margins any pixel value you wish. Again, insert these tags within the "frame src" tag.
Multiple Frames
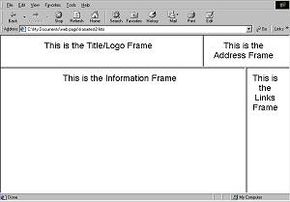
A variety of rows and columns of frames can be combined, creating frameset documents set within other frameset documents. The organization of tags necessary to achieve this effect can be quite complex. See the image at the top of the page for an example of a simple page with "nested" frames.
The frameset document created for this layout is:
<html><head><title>Frame Test</title></head> <frameset rows="20%, 80%"> <frameset cols="70%, 30%"> <frame src="logo.htm"> <frame src="address.htm"> </frameset> <frameset cols="85%, 15%> <frame src="info.htm"> <frame src="links.htm"> </frameset> </frameset> <html>
Broken down, this is what each row of "frame" tags indicates:
<frameset rows="20%, 80%">
There are two rows within this document. The top row occupies 20 percent of the available vertical space. The bottom row occupies 80 percent. In effect, these values specify the height of each row.
<frameset cols="70%, 30%">
There are two columns within the first row. The left column occupies 70 percent of the available horizontal space and the right column occupies 30 percent. In effect, these values specify the width of each column.
<frame src="logo.htm">
The HTM document "logo" will appear in the first column of the first row.
<frame src="address.htm">
The HTM document "address" will appear in the second column of the first row.
</frameset>
The first column frameset is complete.
<frameset cols="85%, 15%>
There are two columns within the second row. The left column occupies 85 percent of the available horizontal space. The right column occupies 15 percent.
<frame src="info.htm">
The HTM document "info" will appear in the first column of the second row.
<frame src="links.htm">
The HTM document "links" will appear in the second column of the second row.
</frameset>
The second column frameset is complete.
</frameset>
The entire frameset is complete.
Frames are a great tool you can use to make your Web page even more eye-catching and dynamic. They allow you to maintain certain aspects of your page even as a user clicks on a link to another part of your site, or to another site entirely. To continue building the Web page of your dreams, check out the next section on images.